I assume you come to this page after a long wasteful search in the internet about how to embed private Vimeo videos in a mobile app. The few Stackoverflow pages that offer possible solutions are unfortunately unclear in how to apply them. Some other tracker issue in Moodle hint to some solutions without further explanation.
I will explain here a step by step way to implement an iframe in an app that points to a page on your website where the private vimeo video would be embeded. In fact the workaround I am exposing here is already suggested in the two links above, but as said only in vague terms.
That’s said, let’s now see it in action.
Prerequisites
- Basic wordpress knowledge: cost Time
- Buy a Vimeo Pro offer: cost 190 €
- Buy the Protect WordPress Pages & Posts plugin: cost 89,5 €
- Install the Elementor Page Builder plugin: cost Free
Create a subdomain for restricted videos
In order to create a subdomain in a wordpress installation, you need first to enable the Multisite wordpress function:
- Open your wp-config.php file which you’ll find in the folder where you installed WordPress. Find the line that reads:
/* That's all, stop editing! Happy blogging. */
- Immediately above that line, create a new line that reads as follows:
define( 'WP_ALLOW_MULTISITE', true );
- Now save your wp-config.php file.
If you are in a new installation, you will be prompted to choose subdomains or subdirectories for your installation by going to Tools >Network Setup. In a wordpress installation aged more than 1 month, you will have to use the subdomains and you will not get the luxury of choice anymore.
Next, you can edit the title of your network and email address of the network administrator when prompted, or leave them as they are. Then click the Install button to enable the configuration.
The final step is to copy the code provided by WordPress into your wp-config.php and .htaccess files and save them after editing.
After configuring the multisite, you can create the subdomain of your choice by clicking on My Sites > Network Admin in the admin menu. Then go to Sites > Add New.
Type in the site address, the site title and the email address of the site administrator. I would recommend a sudomain name such as player.example.com to distinguish it from other subdomains.
The configuration described above looks quite easy in a shared hosting. But it may be more complicated for installations on VPS or dedicated server. If you need help, don’t hesitate to ask me in the comments section below.
Add your Vimeo videos in the subdomain pages
After that, you can install and activate the theme of your choice in the subdomain. But for the sake of simplicity and usefullness, I would recommend one of the default wordpress themes, such as Twenty Nineteen.
Then install and activate the Elementor Page Builder plugin.
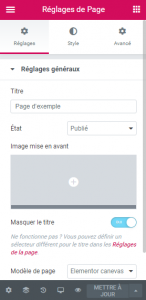
Create a new page and change the template using the Elementor editor to the “Elementor Canevas” Template in the setting. This template is more adjusted to display video with a blank background, and to hide header, title and footer, which can interfer with embed later.
Now that your page is created, add the private video link in the text editor or its embed code as it is given in your Vimeo video setting page.
Secure your private videos on the subdomain
The private videos on Vimeo Pro are restricted to possibly 3 options: Nowhere, Everyweher, or to a specific domain. In this tutorial, we are assuming that you want to set the access restriction to your domain example.com. So you will have to add the name of your domain in the list, but you don’t need to add the name of the subdomain where you will display the videos. They will play there too automatically.
But what if accidentally a user in the Internet find your page? Actually this is quite possible today, since the searh engines will add the subdomain and its pages within only few days to their search results. So the user can have direct access to the pages and then to the private videos.
Here is how to avoid this nightmare scenario and prevent the access to your private pages:
- Go to the Settings > Reading section on your subdomain. Locate the Search Engine Visibility option and check the option that says Discourage search engines from indexing this site.
- Install and activate Protect WordPress Pages & Posts plugin. This one will allow you to hide the url of the page where the private is embeded and redirect users to a chosen no access page. It will also generate a random or customized link which we will use later in the iframe. All you need to do here is to click on “Configure protection” in the column called “Content Protection” under “Pages”. A new popup will appear and simply click on “Protect this page” button. For further information, you can follow this guide.
Add the iframe of the page
To get the display the private video, we will use the iframe from the page where it is embedded.
Go to “Configure protection” section and check the “Private Access Links” part. You will find there an auto-generated one, or you can add a customized one.
Copy the private link address of the page and paste it as the source of the iframe (after src=”) as the example below:
<iframe src="https://player.example.com/private/site/2/d454trdx22208962sfhhs" width="100%" style="height: auto; max-height: fit-content;overflow: hidden;"></iframe>
Next just add the iframe code in the page of the main domain where you want your video to be played in the app. This page would be displayed in the native app as already configures using RESTful API, and you are done ! Your private Vimeo videos will now play, since the source of the video is actually playing in one of your subdomain’s pages.
Further Customizations
Since the iframe in the browser may not be adjusted in size to the page style, you can display different content for the mobile app and the browser by installing the Conditional Display for Mobile plugin.
Your page code could look something like this:
[wonderplugin_cond deviceexclude="Mobile"]https://vimeo.com/7875663[/wonderplugin_cond] [wonderplugin_cond deviceinclude="Mobile"]<iframe src="https://player.example.com/private/site/2/d454trdx22208962sfhhs" width="100%" style="height: auto; max-height: fit-content;overflow: hidden;"></iframe>[/wonderplugin_cond]
I would also recommend disabling the inspecting and right click options (Ctrl+C and Ctrl+U) on the browser, to avoid detecting the private link shared in the iframe and prevent plagiarism. This can be achieved for example through the WP Content Copy Protection & No Right Click plugin.
Please Note: This tutorial is shared in a educational purpose only. We are not responsible for misuse or violation of terms and conditions of Vimeo.